Understanding Site Speed Optimization
When diving into site speed optimization, it’s essential to grasp how much it can affect your Shopify store. Faster websites don’t just make for a better user experience; they can also boost your revenue and ensure that customers keep coming back.
EcomDynamiX specializes in eCommerce SEO for Shopify and WordPress stores. Boost your store’s visibility and growth – book a call today!
Site Speed Impact on Revenue
I’ve learned that site speed has a dramatic impact on revenue—more than you might think. In today’s fast-paced online shopping realm, every second counts. According to Shopify, a one-second improvement in website speed can boost mobile user conversions by up to 27%. This shows how crucial it is to make your site as fast as possible.
Here’s a quick breakdown:
| Improvement | Mobile User Conversions Increase |
|---|---|
| +1 second | +27% |
When your site is quick, customers are more likely to stay, browse, and eventually make a purchase. Lower bounce rates and higher conversion rates are direct results of a fast-loading website.
For those starting out or looking to revamp their strategy, check out the complete guide to Shopify SEO optimization for a thorough look at boosting your store’s performance.
Customer Retention and Loyalty
Aside from revenue, customer retention and loyalty are deeply tied to site speed. Imagine this: 79% of customers are less likely to return to your store if they aren’t satisfied with its speed, according to Shopify.
This statistic emphasizes how critical it is to make sure your Shopify site is not only functional but also fast. Returning customers are the bread and butter for any e-commerce store. By ensuring your site loads quickly, you improve the likelihood of repeat business and build a loyal customer base.
For more advanced strategies to keep your customers happy, take a look at best Shopify SEO apps and tools compared and optimize every element of your store.
By focusing on site speed, you’re not just improving one aspect of your Shopify store. You’re boosting your revenue potential and ensuring that customers have a seamless shopping experience, making them more likely to come back. To dive deeper into improving your Shopify site, visit our article on shopify technical seo audit guide and get started on making those critical improvements today.
Importance of Site Speed for SEO
Optimizing the speed of my Shopify store is not just about providing a better user experience— it’s also critical for improving my search engine ranking. Let’s dive into the specifics of why site speed is so important for SEO.
Google’s Ranking Factor
Google, holding 92.47% of the world’s search engine market share as of January 2021, uses site speed as a ranking factor for search results (Shopify). Faster websites rank higher on Google, making them easier for new customers to discover. Since May 2021, this factor has become even more relevant.
When I optimize my Shopify site’s speed, I rank better and attract more traffic. The benefits are twofold: improved visibility on Google and enhanced user experience. If you’re wondering how to boost your store’s SEO, check out our shopify seo checklist: step-by-step setup guide.
Core Web Vital Signals
Google introduced Core Web Vitals as part of their search ranking algorithm in May 2021. These signals measure user interaction with a webpage, focusing on speed. Enhancing these metrics can lead to a better Google Search ranking (Shopify).
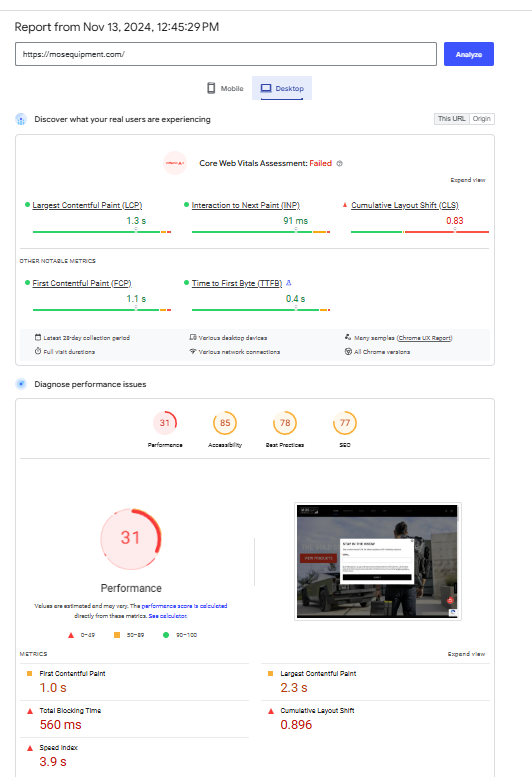
Shopify’s Web Performance dashboard helps me measure these Core Web Vitals and understand the real user experience of my store (Shopify). Key metrics include:
- Largest Contentful Paint (LCP): Measures loading speed by assessing how fast the largest element on the screen becomes visible.
- Time to First Byte (TTFB): Indicates how quickly my server begins to load content.
- First Contentful Paint (FCP): Measures how long it takes for the first element on the screen to appear.
| Metric | Description | Optimal Value |
|---|---|---|
| Largest Contentful Paint (LCP) | Time it takes for the largest element to load | ≤ 2.5 seconds |
| Time to First Byte (TTFB) | Time it takes for server to respond | ≤ 0.8 seconds |
| First Contentful Paint (FCP) | Time it takes for the first element to appear | ≤ 1.8 seconds |
Regularly auditing these metrics helps me troubleshoot performance issues and keep my Shopify technical SEO in check.
To dive deeper into site speed optimization for your Shopify store, take a look at our guide on top shopify speed optimization services.
By focusing on improving site speed, I am not only enhancing user experience but also boosting my store’s visibility in search engines. For more in-depth strategies and tools, explore our best shopify seo apps and tools compared.
Shopify Site Speed Task List
Image Optimization
- Optimize Images
Compress and resize images to reduce file size without compromising quality, improving page load time and overall site speed. - Use Lazy Loading for Images
Implement lazy loading to only load images when they come into the user’s viewport, reducing initial page load time.
Code Optimization
- Minimize JavaScript and CSS
Minimize and combine JavaScript and CSS files to reduce the number of requests and improve page speed. - Optimize Liquid Code
Streamline and simplify your Shopify Liquid code to ensure it’s as efficient as possible, reducing load time. - Clean Up Unused Files
Remove unused CSS, JavaScript, and other files from your Shopify theme to prevent unnecessary bloat.
Performance Enhancements
- Use a Fast, Lightweight Theme
Switch to a lightweight theme that’s designed for speed, with minimal design elements and optimized performance. - Enable GZIP Compression
Enable GZIP compression to reduce the size of text-based resources (like HTML, CSS, and JavaScript), leading to faster loading. - Implement Browser Caching
Set up browser caching to store static files in a user’s browser, reducing load times for repeat visitors.
Network Optimization
- Enable Content Delivery Network (CDN)
Use a CDN to distribute your site’s assets across multiple servers globally, improving load times for visitors regardless of location. - Reduce Redirects
Minimize the use of redirects as they add extra HTTP requests and increase page load times.
App and Plugin Management
- Monitor and Optimize Apps
Regularly check and optimize apps installed on your Shopify store, removing any that are unnecessary or slow down site performance. - Prioritize Above-the-Fold Content
Ensure that the most critical content loads first to improve perceived page load time and user experience.
Testing and Maintenance
- Test Site Speed Regularly
Continuously test your website’s speed using tools like Google PageSpeed Insights to identify areas for improvement. Run a Google page speed test. - Implement AMP (Accelerated Mobile Pages)
Use AMP to deliver a faster, streamlined version of your site on mobile devices, improving user experience and mobile performance.

Optimizing Site Speed for Shopify Stores
Improving the speed of your Shopify store is paramount for better performance, traffic, and customer experience. Let’s dive into the initial steps: understanding the default features that might cause slowdowns and conducting a thorough site speed audit.
Default Features and Potential Slowdowns
Out of the box, Shopify provides a robust and efficient architecture that leverages a fast global network. However, adding new features like videos, live chats, or customer reviews can potentially slow down your site. These additional features can introduce unnecessary weight and complexity to your web pages, which can negatively impact loading times and SEO.
Consider the following ways additional features may slow down your site:
- Multimedia Content: Videos and high-resolution images can be particularly troublesome. They add significant weight to your pages.
- Third-Party Apps: While useful, third-party apps, especially those that run multiple scripts, can slow down site performance.
- Live Chat Widgets: Real-time chat functionalities are convenient but can slow loading times if not optimized properly.
- Customer Reviews: While valuable, extensive customer review plugins can impede site speed if they are resource-intensive.
It’s crucial to periodically assess the impact of these features on your store’s speed. Utilizing speed testing tools can help pinpoint specific areas needing improvement.
Conducting a Site Speed Audit
A speed audit is essential to identify and rectify issues slowing down your Shopify store. Here’s how you can conduct a comprehensive site speed audit:
Steps for a Speed Audit
- Use Speed Testing Tools: Tools such as Google PageSpeed Insights, GTmetrix, or Pingdom provide detailed insights into your site’s speed and performance.
- Analyze Each Page: Don’t just test your homepage. Product pages, collection pages, and even blog posts should be audited to get a holistic view.
- Check for App Impact: Evaluate the effect of newly installed apps on site speed. Disable apps one by one to identify potential bottlenecks.
- Review Image Sizes: Optimize images using compression tools and choice of formats to decrease load times (Shopify). Refer to our image optimization guide for Shopify for detailed steps.
- Evaluate Code Quality: Unused and duplicated code can slow down your site. Minify CSS and JS files to eliminate unnecessary data (Shopify Community).
Here’s a list of key metrics and objectives for your speed audit:
| Metric | Objective |
|---|---|
| Page Load Time | < 3 seconds |
| First Contentful Paint (FCP) | < 1 second |
| Time to Interactive (TTI) | < 5 seconds |
| Total Page Size | < 3 MB |
| Number of HTTP Requests | < 50 |
Example of Speed Audit Findings
| Aspect | Current State | Target |
|---|---|---|
| Home Page Load Time | 4s | < 3s |
| Product Page Load Time | 6s | < 3s |
| Total Image Size | 4 MB | < 3 MB |
| Number of Active Scripts | 30 | < 20 |

By conducting regular audits, identifying slowdowns from default and added features, and making targeted improvements, you can significantly enhance your store’s performance. For more specific steps, refer to our shopify technical seo audit guide. Additionally, consider leveraging expert advice and services from our list of best shopify seo experts and services to ensure your site is continuously optimized for speed and performance.
Tools and Resources for Site Speed Optimization
Ensuring that my Shopify site runs smoothly and quickly is essential for both user experience and SEO. Here’s how I optimized my site speed with the right tools and professional help.
Speed Testing Tools
To kick things off, I used various speed testing tools to understand my site’s performance metrics. Testing regularly helped me identify areas needing improvement. Here are some effective speed testing tools I relied on:
- Google PageSpeed Insights
- GTmetrix
- Pingdom
These tools give detailed reports on various performance metrics. Key parameters to look for include load time, page size, and the number of HTTP requests. Let’s look at a quick comparison of these tools:
| Tool | Key Features | URL to Access |
|---|---|---|
| Google PageSpeed Insights | Offers a comprehensive analysis of both mobile and desktop versions of the site | PageSpeed Insights |
| GTmetrix | Provides a detailed report, including a waterfall breakdown of each request | GTmetrix |
| Pingdom | Simple and easy-to-use; offers a clear overview of load time and performance | Pingdom |
Utilizing these tools helped me pinpoint areas like large images, unused CSS, and excessive JavaScript that slowed down my site. For more detailed guidance on enhancing Shopify store speed, check out the Shopify technical SEO audit guide.
Hiring Shopify Experts
While DIY solutions work well, sometimes professional help is needed for more complex issues. I found hiring a Shopify Expert invaluable for optimizing my site speed (Shopify Community). These experts are trusted third-party agencies and freelancers with proven track records in enhancing site performance.
Advantages of hiring an expert:
- Expert knowledge of Shopify’s platform nuances
- Ability to diagnose and fix complex code issues
- Personalized optimization strategies
The best Shopify SEO experts and services drive significant improvements by tidying up my site’s backend, optimizing load times, and ensuring a seamless user experience.
It’s also crucial to monitor any new apps added to the store. Unused or poorly coded apps can slow down the site (Shopify Community). Hiring experts helped me regularly conduct site audits and remove any unnecessary apps or features.
For those looking to take a more hands-on approach, the top Shopify speed optimization services can offer a combination of tools and expert help to ensure I’m never compromising on site performance.
By leveraging both speed testing tools and professional expertise, I successfully optimized my Shopify store’s performance, improving the overall user experience and SEO effectiveness. For further reading, you can explore the complete guide to Shopify SEO optimization and dive into detailed strategies and tips.
Improving Site Speed with Apps
Optimizing site speed is crucial for enhancing user experience and potentially improving SEO for your Shopify store. Apps can be a great asset in this endeavor. I’ll break down how to effectively use speed optimization apps and monitor their impact.
Utilizing Speed Optimization Apps
Several speed optimization apps are available in the Shopify App Store that can help boost the performance of your site. These apps focus on various aspects such as lazy loading, minifying CSS and JS files, and removing unused app code. Using these apps can significantly improve your site’s loading times and overall performance.
Popular speed optimization apps include:
| App Name | Key Features |
|---|---|
| Page Speed Optimizer | Lazy loading, image compression, and minification of CSS and JS files. |
| Plug In Speed | Automatic image resizing, lazy loading for images and videos. |
| SEO Image Optimizer | Image compression, alt text optimization, and lazy loading. |
These apps can be installed directly from the Shopify App Store.
For tips on optimizing product pages, visit how to optimize shopify product pages for seo.
Monitoring App Impact on Speed
While speed optimization apps can be very helpful, it’s essential to monitor their impact to ensure they are beneficial and not counterproductive. I recommend conducting regular site speed audits using tools such as Google PageSpeed Insights or GTmetrix to evaluate performance.
Steps to monitor app impact:
- Run a Baseline Speed Test:
Before installing any new app, run a speed test to record baseline metrics. - Install the App:
Choose an app that fits your needs based on features. - Run Post-Installation Test:
After the app is installed, run another speed test to compare results. - Regular Monitoring:
Continue to monitor performance periodically to ensure sustained improvements.
| Metric | Baseline Score | Post-Installation Score |
|---|---|---|
| Page Load Time | 3.2s | 2.8s |
| First Contentful Paint | 1.8s | 1.5s |
| Speed Index | 4.0s | 3.5s |
For a comprehensive overview on how to perform a site speed audit, check out the article on the complete guide to shopify seo optimization.
Remember, not all apps are created equal, and some might conflict with each other. Routinely assess the impact of each installed app and adjust as needed to maintain an optimal balance between functionality and speed.
For more strategies, visit top shopify speed optimization services. Happy optimizing!
Strategies for Image Optimization
When it comes to enhancing the speed of a Shopify site, optimizing images plays a pivotal role. Images can significantly affect the load time of a webpage, making it essential to streamline and compress them effectively. Below, I outline the importance of image optimization and provide actionable tips for compressing images.
Importance of Image Optimization
Image optimization is crucial for website speed, primarily because images account for 50-75% of a webpage’s total weight (Shopify). Large, uncompressed images can lead to longer load times, negatively impacting user experience, bounce rate, and search rankings.
By optimizing images, you improve not only the site speed but also customer retention and overall satisfaction. To grasp the impact, consider the following table:
| Metric | Unoptimized Images | Optimized Images |
|---|---|---|
| Load Time | 5-8 seconds | 2-3 seconds |
| Bounce Rate | High | Low |
| User Experience | Poor | Excellent |
For a deep dive into optimizing images for SEO, refer to our image optimization guide for Shopify.
Tips for Compressing Images
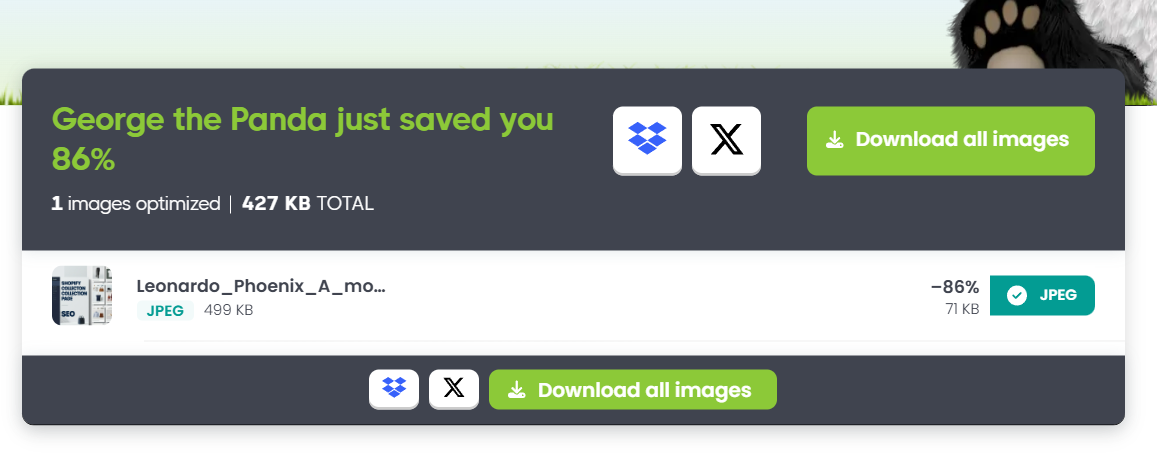
There are several effective methods to compress images without compromising quality. Here are my top tips:
- Use Lossless Compression Tools: Tools like TinyJPG and TinyPNG are excellent for reducing image size while maintaining quality. These tools remove unnecessary metadata without degrading the image.
- Choose the Right Format: JPEG and PNG formats are commonly used. JPEG is ideal for photographs and complex images, while PNG is better for images with transparency and simpler content.
- Resize Images: Before uploading to your Shopify store, make sure your images are resized to the dimensions required by your theme. Oversized images can unnecessarily slow down your site.
- Remove Empty Image Sources: Ensure all images have valid sources and remove any empty image tags to prevent unnecessary HTTP requests (Shopify Enterprise Blog).
- Use Lazy Loading: This technique loads images only when they are in the viewport. This can drastically reduce the initial load time of your page.
- Test and Monitor: Regularly use tools like Google PageSpeed Insights or GTmetrix to monitor the impact of your image optimization efforts.
For more strategies on improving your Shopify site speed, check out our best shopify seo apps and tools compared.
By implementing these tips, you can significantly reduce the load time of your Shopify site, providing a better experience for your customers. For additional resources on optimizing your Shopify store, visit our the complete guide to shopify seo optimization and shopify site speed optimization guide.

Advanced Techniques for Speed Optimization
When it comes to improving the speed of your Shopify store, leveraging advanced techniques can make a significant impact. Here, I’ll share two key methods: minimizing HTTP requests and leveraging Content Delivery Networks (CDNs).
Minimizing HTTP Requests
One of the most effective ways to speed up your Shopify store is by minimizing HTTP requests. Each element on your webpage, such as images, scripts, and stylesheets, requires an HTTP request to load. Reducing the number of these requests can drastically improve your site’s load time.
- Combining Files: Merge CSS and JavaScript files into as few files as possible. This reduces the number of requests the browser has to make.
- Optimizing Code: Use minified versions of CSS and JS files to reduce file sizes. Minification strips out unnecessary characters and spaces from your code.
- Lazy Loading: Implement lazy loading for images and videos. This ensures that media files load only when they are about to appear on the user’s screen.
For a comprehensive guide on minimizing HTTP requests, check out the Shopify technical SEO audit guide.
Leveraging Content Delivery Networks (CDNs)
A Content Delivery Network (CDN) is a system of distributed servers that deliver web content to users based on their geographic location. Using a CDN can significantly reduce the time it takes for your Shopify store to load by serving static files from servers closer to your users.
Benefits of Using a CDN
- Improved Load Times: Serving content from servers geographically closer to your users reduces latency.
- Resource Offloading: Offloads traffic from your main server, which can improve performance during high traffic periods.
- Enhanced Security: Many CDNs offer additional security features like DDoS protection.
To utilize a CDN effectively, I recommend:
- Integrating with Shopify: Shopify supports CDNs for hosting store assets. Make sure your theme is set up to take full advantage of this feature.
- Choosing the Right CDN: Providers like Cloudflare and Akamai offer robust CDN services that are compatible with Shopify.
By incorporating these advanced techniques into your shopify site speed optimization guide, you can provide a smoother and faster experience for your users.
Summary Table
| Technique | Benefits | Actionable Steps |
|---|---|---|
| Minimizing HTTP Requests | Faster loading, reduced server load | Combine files, optimize code, use lazy loading |
| Leveraging CDNs | Improved load times, enhanced security | Integrate with Shopify, choose the right CDN |
For further reading on optimizing your Shopify store, check out our articles on how to optimize shopify product pages for seo and collection page seo: complete optimization guide.
Enhancing Web Performance
Improving the performance of my Shopify store was pivotal for ensuring a seamless customer experience. Below, I’ll share some valuable insights on Shopify’s Web Performance Dashboard and how to measure loading speed and visual stability effectively.
Shopify’s Web Performance Dashboard
Shopify offers a comprehensive Web Performance Dashboard that uses Core Web Vitals to measure how real users experience your online store. This dashboard provides an overview of crucial metrics that influence site performance.
Key Metrics Tracked
- Largest Contentful Paint (LCP): Measures how fast the largest element on the screen becomes visible. A good LCP score is crucial for ensuring my pages load quickly.
- Time to First Byte (TTFB) and First Contentful Paint (FCP): These metrics help identify initial loading issues, which are vital for optimizing Shopify product pages for SEO.
- Cumulative Layout Shift (CLS): Evaluates how much content shifts unexpectedly during loading, which is crucial for maintaining a stable and trustworthy user interface (Shopify).
- Interaction to Next Paint (INP): Quantifies interactivity by evaluating how quickly the page responds to user actions. A high INP suggests excessive JavaScript, which may need optimization (Shopify).
Here’s a table summarizing these metrics:
| Metric | Description | Target Value |
|---|---|---|
| LCP | Measures loading performance | < 2.5s |
| TTFB | Time for server to respond | < 0.8s |
| FCP | Time for the first element to load on the screen | < 1.8s |
| CLS | Measures visual stability | < 0.1 |
| INP | Time for the page to respond to interactions | < 200ms |
Measuring Loading Speed and Visual Stability
To ensure my store’s user experience was top-notch, I regularly measured loading speed and visual stability using these methods:
- Google’s PageSpeed Insights: This tool provides detailed metrics for each page, helping to identify areas for improvement and offering optimization tips.
- Shopify’s Core Web Vitals: This set of metrics, integrated directly into Shopify’s performance reports, gave me real-time insights on how users experience my store (Shopify).
Loading Speed Metrics
- LCP: Focused on making the largest element visible quickly. To improve LCP, I minimized JavaScript, optimized images, and enabled lazy loading.
- TTFB and FCP: Reduced server response time and streamlined the rendering process by using a Content Delivery Network (CDN) and optimizing themes.
Visual Stability Metrics
- CLS: To minimize layout shifts, I ensured that images had specified dimensions, added reserved spaces for ad slots, and avoided inserting new content above existing content.
| Metric | Description | Optimization Tip |
|---|---|---|
| LCP | Speed up the visibility of the largest content element | Minimize JavaScript, use lazy loading |
| CLS | Preventing unexpected layout shifts during loading | Specify image dimensions, reserve ad spaces |
| INP | Enhances interactivity by reducing JavaScript redundancies | Remove unused JS, optimize third-party scripts |
For more details on improving site performance, check out my complete guide to Shopify SEO optimization and top Shopify speed optimization services.
Leveraging these insights helped me enhance my Shopify store’s performance, thereby boosting user satisfaction and engagement. Whether it’s tracking metrics or making informed optimizations, understanding and enhancing web performance is key to racing towards success.

FAQ: Shopify Speed Optimization
1. Why is site speed important for Shopify stores?
Site speed impacts user experience and SEO rankings. A faster Shopify store leads to lower bounce rates, better customer engagement, and improved conversions. Google also considers site speed in its ranking algorithm, making it crucial for higher visibility in search results.
2. How can I check my Shopify store’s speed?
You can use tools like Google PageSpeed Insights, GTmetrix, or Shopify’s built-in speed report to evaluate your store’s performance. These tools analyze load times and offer suggestions for improving speed, like optimizing images and reducing unnecessary code.
3. What’s the impact of large images on Shopify speed?
Large images can significantly slow down your Shopify store, increasing load times and negatively affecting user experience. Compressing and resizing images without sacrificing quality ensures faster page loads and a smoother browsing experience for customers.
4. How do I minimize JavaScript and CSS for speed?
Minimizing JavaScript and CSS involves reducing the size of these files by removing unnecessary code and combining files when possible. This reduces HTTP requests, improves load times, and ensures a smoother browsing experience for visitors.
5. What is lazy loading, and how does it help?
Lazy loading delays the loading of non-essential images and videos until they are needed, i.e., when they come into view. This reduces the initial load time of the page and enhances overall site speed, especially on image-heavy Shopify stores.
6. How can I improve my Shopify store’s speed on mobile?
To optimize mobile speed, use AMP (Accelerated Mobile Pages), compress images, reduce redirects, and ensure a mobile-friendly theme. Mobile optimization is crucial as a significant portion of traffic comes from mobile devices, and faster load times enhance the mobile user experience.
7. Should I use a Content Delivery Network (CDN) for my Shopify store?
Yes, using a CDN improves site speed by distributing content across multiple global servers, ensuring faster load times for visitors, no matter their location. Shopify provides automatic CDN support, which boosts performance for all stores.
8. What are the benefits of using a lightweight Shopify theme?
A lightweight theme is optimized for speed, containing minimal code and design elements. These themes load faster, ensuring your Shopify store performs better and provides a seamless browsing experience for your customers, which is essential for both SEO and user retention.
9. How can I improve page speed without affecting design?
Focus on optimizing images, reducing unused code, and leveraging browser caching. You can also minimize third-party app use, as they can slow down your store. These improvements can enhance speed without compromising the design and functionality of your Shopify store.
10. How often should I test my Shopify store’s speed?
It’s a good idea to test your store’s speed every few months or whenever you make significant changes. Regular testing ensures that your site remains fast and performs well, especially after adding new products, changing themes, or installing apps.