Last Updated on December 14, 2024 by Weldon
Importance of Optimizing Shopify Collection Pages
Optimizing your Shopify collection pages is a vital part of maximizing the SEO potential of your online store. This process not only improves your website’s visibility but also enhances the overall user experience.
Shopify collection pages, serving as comprehensive hub pages, offer a consolidated overview of specific store sections and link to multiple other pages. This hub-like structure provides significant SEO value (TinyIMG). Effective optimization of these pages can lead to better indexing by search engines and increased organic traffic to your site. Understanding the structure and importance of collection pages can drastically influence your Shopify SEO strategy, as discussed in the complete guide to Shopify SEO optimization.
| Key Factors | Description |
|---|---|
| Hub Structure | Consolidates specific store sections and links to other pages |
| SEO Value | Significant impact due to optimized structure and content |
| User Experience | Enhanced by proper categorization and information |
Advantages of Optimized Collection Pages
An optimized collection page offers multiple benefits:
- Improve SEO Visibility: Well-optimized pages are more likely to be indexed and ranked higher by search engines.
- Increase Page Recognition by Search Engines: Clear structure and relevant content make it easier for search engines to understand and prioritize your pages.
- Generate Increased Organic Traffic: Better ranking positions attract more organic visitors, boosting traffic.
- Enhance the Users’ Shopping Experience: Well-organized and informative collection pages make it easier for users to find products, improving their shopping experience (TinyIMG).
For those looking to dive deeper, consider our guide on how to optimize Shopify product pages for SEO.
EcomDynamiX specializes in eCommerce SEO for Shopify and WordPress stores. Boost your store’s visibility and growth – book a call today!
| Advantages of Optimization | Details |
|---|---|
| SEO Visibility | Higher chance of being indexed and ranked |
| Page Recognition | Improved understanding and prioritization by search engines |
| Organic Traffic | Increased flow of organic visitors |
| User Experience | Better organization and information accessibility |
For further tips on optimizing your Shopify collection pages, visit the complete guide to Shopify SEO optimization and shopify URL structure: best practices guide.
By focusing on these factors, you’ll be on your way to mastering collection page SEO: complete optimization guide. For more detailed analysis and examples, refer to our comprehensive Shopify SEO checklist: step-by-step setup guide.

Crafting Meta Data
When it comes to Shopify SEO, crafting effective meta data is vital. Meta titles and descriptions serve as your first pitch to potential visitors, shaping their decision to click on your page. Let’s delve into how you can maximize visibility and engagement through strategic meta data crafting.
Meta Titles for Visibility
Meta titles are crucial for search engine visibility and user engagement. For Shopify collection pages, the meta title should be a maximum of 60 characters, contain focus keywords such as “best shoes for summer,” and be descriptively enticing. This helps search engines understand what your page is about while catching the eye of potential visitors.
Here’s a table for crafting effective meta titles:
| Element | Example | Best Practice |
|---|---|---|
| Character Limit | 60 | Stay within 60 characters |
| Focus Keywords | “Best Shoes for Summer” | Include focus keywords |
| Descriptive | “Top Summer Shoes on Sale” | Be clear and engaging |
For more tips on optimizing titles, check out our guide on how to optimize Shopify product pages for SEO.
Writing Effective Meta Descriptions
Meta descriptions serve as a brief and compelling summary of your content, persuading users to click on your link. Aim for descriptions between 150-160 characters that introduce your value proposition and include a call to action.
According to TinyIMG, effective meta descriptions for Shopify collections may look like this: “Discover our top-rated summer shoes collection. Shop now to get the best deals!” This calls out the value and prompts immediate action.
Here’s a table for crafting effective meta descriptions:
| Element | Example | Best Practice |
|---|---|---|
| Character Limit | 150-160 characters | Stay within 150-160 characters |
| Value Proposition | “Top-rated summer shoes” | State your unique value |
| Call to Action | “Shop now for deals!” | Prompt users to act |
For further guidance on writing compelling meta descriptions, visit our shopify seo checklist: step-by-step setup guide.
Combining clear, concise, and engaging meta titles and descriptions will significantly boost your Shopify collection page’s click-through rates, thereby improving overall SEO performance. Always keep in mind the best practices and Google’s guidelines to ensure your meta data stands out in search results. For advanced strategies and tools to enhance your SEO, explore our article on top 10 shopify seo apps reviewed.
Descriptive Collection Content
In the vast world of Shopify, creating descriptive collection content is crucial for enhancing your site’s SEO and boosting user engagement. Let’s dive into the aspects of landing page length and product information visibility to improve your collection page SEO.
Landing Page Length
First, addressing the length of your collection page content is vital. A well-optimized collection page should strike a balance between being informative and easily navigable. Aim for content that is thorough but not overwhelming. An ideal length for a collection page can range from 300 to 500 words, ensuring enough detail without diluting the user experience.
| Section | Recommended Length (words) |
|---|---|
| Introduction | 50-100 |
| Collection Description | 150-250 |
| CTA & Navigation | 50-100 |
For a more detailed guide, refer to our complete guide to shopify seo optimization.
Product Information Visibility
Visibility of product information is another key factor. Ensure your products are listed with clear, concise, and detailed descriptions that cater to both users and search engines. The product details should include:
- Product Name
- Key Features
- Specifications
- Pricing
- Customer Reviews
Organizing your product information this way helps users make informed decisions and enhances your page’s relevance for search engines. For a more detailed breakdown, please see our guide on how to optimize shopify product pages for seo.
Ensuring that all these elements are visible and easily accessible will significantly boost the user experience and the SEO value of your collection pages. To further understand the impact of internal links on product visibility, check out our internal linking strategy for shopify stores. For more information on navigation best practices, see the shopify navigation optimization for seo.
By paying attention to the length of your landing pages and the visibility of your product information, you can increase your chances of ranking higher in search results and keeping your customers engaged.
The Power of Internal Links
Internal linking is a powerful tool that site owners can leverage to improve their Shopify store’s SEO. By thoughtfully incorporating internal links, you can enhance your site’s architecture and improve its overall performance.
Significance of Internal Linking
Internal links play a crucial role in establishing your site’s structure and spreading link equity. This helps search engines navigate your site more efficiently for better indexing of pages. Moreover, internal links can boost the authority and visibility of specific pages, guiding search engines to understand the relationship between various pages on your site (seoClarity).
In addition to SEO benefits, internal links also enhance user experience by guiding visitors to related content, whether it’s a related blog post, product page, or service page. This makes it easier for users to find the information they need, which can improve engagement and reduce bounce rates.
Structural Linking Best Practices
Creating a well-organized internal linking strategy is essential for effective SEO. Here are some best practices to consider:
- Pyramid-like Structure: The optimal site structure resembles a pyramid with the homepage at the top, followed by category pages and then individual product or content pages. This method allows link equity to flow throughout the site, increasing the ranking potential for each page.
- Anchor Text Usage: Make sure the anchor text is descriptive and relevant to the linked page. This helps both search engines and users understand what to expect from the linked content. Avoid generic terms like “click here.”
- Shallow Site Depth: Ensure that important pages are within a few clicks from the homepage. This minimizes crawl depth, making it easier for search engines to index your pages efficiently. For more tips, check out our Shopify Navigation Optimization for SEO.
- Link Hierarchy: Prioritize linking from high-authority pages to those that need a boost. This will distribute link equity effectively, reinforcing the authority and relevance of essential but less prominent pages (seoClarity).
- Contextual Links: Include internal links within the body of your content to provide further context. This not only benefits SEO but also improves user experience by directing visitors to related content naturally.
Here’s a quick breakdown of best practices for internal linking structure:
| Best Practice | Benefit |
|---|---|
| Pyramid-like Structure | Enhances link equity flow |
| Descriptive Anchor Text | Improves relevance and context |
| Minimal Crawl Depth | Facilitates efficient crawling |
| Hierarchical Linking | Strengthens page authority |
| Contextual Links | Enhances user experience |
By following these internal linking strategies, you can create a more SEO-friendly and user-centric Shopify store. For further insights into optimizing your Shopify store, explore our guide on internal linking strategy for Shopify stores and other SEO best practices.

Enhancing Site Architecture
Pyramid-like Structure
I’ve found that having a pyramid-like structure is essential for creating an SEO-friendly site architecture. This structure begins with the homepage at the top, followed by category and subcategory pages, and finally product pages at the base. Structuring your Shopify store this way allows link equity to flow from the top down, making all pages more likely to rank higher in search engine results.
Here’s a simple visualization:
| Level | Example Pages |
|---|---|
| 1 (Top) | Homepage |
| 2 | Collection Pages |
| 3 | Sub-Collection Pages |
| 4 (Bottom) | Product Pages |
By following this pyramid structure, you ensure that every page is connected directly or indirectly to the homepage, spreading link equity throughout your site (Moz).
For more tips on organizing your site, check out our Shopify URL structure: best practices guide.
Minimizing Crawl Depth
Minimizing crawl depth is another crucial aspect of optimizing your Shopify store for search engines. Crawl depth refers to the number of clicks needed to reach a particular page from the homepage. A lower crawl depth means that your important pages are more accessible to search engine crawlers and users alike.
| Depth | Example Pages |
|---|---|
| 1 | Homepage |
| 2 | Collection Pages |
| 3 | Product Pages |
Keeping a low crawl depth, ideally not more than four clicks away from the homepage, helps in faster indexing and better ranking. For example, your collection pages should ideally be one to two clicks away from the homepage, while product pages should be reachable within three clicks (Moz).
If you’re interested in how to effectively integrate internal links for better site architecture, take a look at our internal linking strategy for Shopify stores.
To further refine your site’s architecture, consider performing regular SEO audits and updates, and explore our Shopify technical SEO audit guide for comprehensive strategies.
Strategic Internal Linking
Structural vs. Contextual Links
Internal links on a Shopify store can significantly impact SEO success, and there are two primary types of internal links: structural and contextual.
Structural Links
Structural links form the backbone of your site architecture. These links are essential for creating an organized and easy-to-navigate website layout. In an e-commerce context, linking to collection pages rather than individual product pages is critical. This approach helps avoid 404 errors and creates a stable internal linking structure (Neil Patel). By doing so, we ensure that our collection pages, which often contain several products, are consistently reachable and well-optimized. For guidance on structuring your URLs, check out our Shopify URL structure: best practices guide.
| Type of Link | Purpose | Best Practice |
|---|---|---|
| Structural Links | Organize site layout | Link to collection pages for stability |
Contextual Links
Contextual links are embedded within the content and provide additional layers of information. These links guide search engine crawlers and enhance user experience by providing relevant pathways within the site (Moz). For Shopify stores, it means linking product descriptions to relevant collection pages or blog posts. This not only aids in distributing link equity effectively but also keeps users engaged.
For example, if you’re writing a blog post about summer outfits, including links to your “Summer Collection” or related products can improve SEO and user interaction. You can delve more into creating an effective internal linking strategy with our internal linking strategy for Shopify stores.
| Type of Link | Purpose | Best Practice |
|---|---|---|
| Contextual Links | Enhance content & user experience | Link relevant product/collection pages or blog posts |
Optimal Anchor Text Usage
Using the right anchor text is key to successful internal linking. Anchor text helps search engines understand the context of the link and enhances the overall SEO strategy.
Descriptive Anchor Text
Descriptive anchor text provides clear information about the linked page. Instead of using generic phrases like “click here” or “learn more,” use specific keywords that describe the content. This makes the link more valuable for search engines and users alike (seoClarity).
| Example | Best Practice |
|---|---|
| “Click here” | Avoid |
| “Explore our Summer Collection” | Use descriptive keywords |
Balance Keywords
While it’s important to use keywords in anchor text, over-optimization can lead to penalties. Balance is crucial. Mix exact-match keywords with variations and natural language to maintain a healthy internal linking profile (HubSpot). Regularly re-evaluate your keywords to ensure ongoing relevance, adjusting strategy as needed.
For comprehensive insights into keyword research and usage, explore our guide on the complete guide to Shopify SEO optimization.
| Anchor Text | Best Practice |
|---|---|
| “Best summer dresses for women” | Mix exact-match with variations |
| “Top-rated summer dresses” | Use natural language & variations |
Implementing a strategic approach to internal linking, focusing on both structural and contextual links, along with using optimal anchor text, can elevate your Shopify collection page SEO. For additional tips and best practices, visit our shopify seo checklist: step-by-step setup guide.
SEO Best Practices for E-commerce Pages
Mastering SEO for e-commerce can significantly enhance your site’s visibility and sales. By focusing on key pages such as home, category, product, and cart pages, you can ensure an optimized shopping experience for your visitors. Here, I’ll discuss essential SEO tactics for each.
Home & Category Pages
The homepage is the gateway to your e-commerce site. It’s designed to attract visitors with captivating visuals and direct links to product and category pages (CKDigital). For effective SEO, consider these practices:
- Meta Tags: Ensure your homepage has relevant and concise meta titles and descriptions, incorporating primary keywords like “collection page SEO: complete optimization guide.”
- Hero Images: Use high-quality images and videos that link directly to product or category pages. Optimize these images with alt text to boost SEO and accessibility (image optimization guide for shopify).
- Internal Links: Add internal links to important collections and products (internal linking strategy for shopify stores).
The category page enables customers to browse various products, helping them narrow down their choices. Optimize for SEO with these tactics:
- Structured Data: Implement JSON-LD schema to enhance search engine understanding of your categories (advanced JSON-ld schema setup for shopify).
- Pagination: Properly paginate category pages to prevent content duplication and maintain a shallow crawl depth (shopify url structure: best practices guide).
- Breadcrumb Navigation: Include breadcrumb navigation to enhance user experience and improve internal link structure (shopify navigation optimization for seo).
| Page Type | SEO Techniques |
|---|---|
| Home | Meta tags, hero images with alt text, internal links |
| Category | Structured data, pagination, breadcrumb navigation |
Product & Cart Pages
Product pages are where final buying decisions are made. These pages should provide detailed information to convert visitors into buyers (CKDigital). Here are the SEO practices:
- Product Descriptions: Write detailed, unique product descriptions enriched with primary keywords (how to optimize shopify product pages for seo).
- High-Quality Images: Include multiple high-resolution images with descriptive alt text to enhance visuals and SEO.
- User Reviews: Enable user reviews to create fresh, user-generated content that can improve your SEO ranking.
Cart pages facilitate the purchase process by summarizing selected items. Optimize them by:
- Minimal Distractions: Ensure the cart page is clean and focused, minimizing outbound links to reduce cart abandonment.
- Cross-Selling: Use internal links to suggest related products that customers might want to add to their cart.
| Page Type | SEO Techniques |
|---|---|
| Product | Detailed product descriptions, high-quality images with alt text, user reviews |
| Cart | Minimal distractions, cross-selling with internal links |
By incorporating these SEO best practices for your e-commerce pages, you can significantly improve your site’s visibility and user experience. For a deeper understanding, explore the complete guide to Shopify SEO optimization and other related resources.
On-Page SEO Strategies
On-page SEO is a crucial aspect of any successful Shopify store. By optimizing various elements on your website, you can improve your search engine rankings, enhance user experience, and ultimately increase sales. Let me walk you through the importance of on-page SEO and the key factors that affect its success.
Importance of On-Page SEO
On-page SEO involves optimizing individual web pages to rank higher and earn more relevant traffic in search engines. It focuses on both the content and HTML source code of a page that can be optimized, as opposed to off-page SEO which involves links and other external signals.
- Improves Visibility: On-page optimization helps search engines understand the content of your pages, making it easier for them to index your site and present it to users searching for relevant terms.
- Enhances User Experience: A well-optimized page provides a better user experience, with easy navigation, fast loading times, and relevant content—all of which are crucial for retaining visitors and converting them into customers.
- Boosts Site Authority: Elements like internal linking and meta tags contribute to the overall authority of your site, making it more reputable in the eyes of search engines.
For more detailed tips on optimizing your Shopify site, check out the complete guide to Shopify SEO optimization.
Factors Affecting SEO Success
Several factors play a critical role in determining the success of your on-page SEO efforts. Let’s dive into some of the most important ones:
- Meta Tags: Meta titles and descriptions play a pivotal role in how search engines understand your content and how users see your pages in search results. Ensure your meta titles are clear and include primary keywords, while meta descriptions should be compelling and informative. You can explore how to optimize shopify product pages for seo for additional insights.
- Content Quality: High-quality, relevant content is king. Ensure your product descriptions, collection pages, and blog posts are informative, engaging, and keyword-rich. Refer to our image optimization guide for shopify for tips on visual content.
- Internal Linking: Effective internal linking helps Google understand the structure of your site, assess page authority, and improves user navigation. Use strategic internal links within your content to keep users engaged and distribute page authority effectively. Learn more about creating a solid strategy in our internal linking strategy for Shopify stores.
Factor Impact on SEO Meta Tags High Content Quality High Internal Linking Medium-High Page Speed High Mobile Optimization High - Page Speed: Fast-loading pages are not just good for user experience but are also favored by search engines. Slow pages can lead to higher bounce rates and lower rankings. Consider our Shopify site speed optimization guide for practical advice.
- Mobile Optimization: With the rise of mobile commerce, ensuring your Shopify store is mobile-friendly is paramount. Mobile optimization affects user engagement and search rankings. For a comprehensive approach, check out our mobile SEO guide for Shopify websites.
By focusing on these on-page SEO strategies, Shopify site owners can significantly improve their store’s visibility, user experience, and ultimately, their bottom line. Happy optimizing!
Backlinking For Shopify Collection Pages
When To Delete Shopify Collection Pages
Deleting Shopify collection pages should be done with careful consideration, as it can impact your site’s SEO and user experience. Here are key scenarios when it might make sense to delete a collection page:
1. Obsolete or Discontinued Collections
- If you have a collection that features products that are no longer available (e.g., discontinued items or seasonal products that won’t be restocked), deleting the collection page ensures you don’t have outdated content that could confuse visitors or harm SEO.
2. Low Traffic and Conversions
- If a collection page consistently receives little to no traffic or doesn’t lead to conversions, it might be a good idea to delete it. Keeping underperforming pages can dilute the SEO value of your site and clutter the user experience.
3. Duplicate or Redundant Collections
- If you have duplicate collections that essentially cover the same products or themes (e.g., two collections for similar products), deleting the redundant collection can streamline your site structure and avoid keyword cannibalization, which can negatively affect SEO.
4. Collections with Thin or Low-Quality Content
- If a collection page has very little content (such as just a handful of products with minimal descriptions) or lacks the necessary information to add value to search engines and users, deleting the page may be the best option to maintain a high-quality site.
5. Outdated or Irrelevant Themes
- If a collection was created around a particular theme or trend that is no longer relevant (e.g., holiday-specific collections after the season ends), deleting the collection page helps keep your store’s content fresh and aligned with current trends and customer interests.
6. Excessive Faceted Navigation Pages
- If you’ve created collection pages based on filters or facets (e.g., by color, size, etc.) that generate too many similar pages or cause duplicate content issues, consider deleting the unnecessary ones. This can prevent SEO issues like cannibalization and keyword overlap.
7. Collections That Are Merging
- If you’re re-organizing your collections into fewer categories for better clarity or SEO purposes, deleting old collection pages that are being merged with others can help maintain a clean, organized site.
How to Delete Shopify Collection Pages:
To delete a collection page in Shopify:
- Go to the Products section in your Shopify admin.
- Select Collections.
- Find the collection you want to delete.
- Click on the collection, then click the Delete collection button.
Before deleting, consider redirecting the deleted collection page to a relevant, existing page to retain SEO value and ensure users are still guided to similar products.
Best SEO Practices for Shopify Parent and Child Collection Pages
- Optimize Title Tags and Meta Descriptions:
- Parent Collection Pages: Use broader keywords that describe the general category of products (e.g., “Men’s Clothing | Shop Shirts, Pants & More”).
- Child Collection Pages: Focus on more specific keywords for child collections (e.g., “Casual Shirts for Men | Best Styles for Everyday Wear”).
- Internal Linking Between Parent and Child Collections:
- Link child collections within the parent collection page to create a strong internal linking structure. For example, a “Men’s Clothing” page should link to child pages like “Shirts,” “Pants,” and “Jackets.”
- Also, consider linking related child collections together. For example, link “Casual Shirts” and “Dress Shirts” if they are closely related.
- Avoid Duplicate Content:
- Ensure that each collection page (parent and child) has unique content. This could include unique product descriptions, headers, or even content sections describing the specific category to avoid Google treating them as duplicate pages.
- Use canonical tags if necessary to specify the preferred version of a page if there are multiple pages with similar content.
- User-Friendly URLs:
- Parent Collection Pages: Keep the URLs simple and descriptive, like
/collections/mens-clothing. - Child Collection Pages: The URL should reflect the hierarchical structure, such as
/collections/mens-clothing/casual-shirts. This clear URL structure is not only SEO-friendly but also enhances user navigation.
- Parent Collection Pages: Keep the URLs simple and descriptive, like
- Category-Specific Product Descriptions:
- Provide rich, unique product descriptions for each parent and child collection to help differentiate them from each other and from competing stores. Highlight the key features or benefits specific to the category.
- Optimize for Mobile:
- Ensure that both parent and child collection pages are mobile-friendly, as a significant portion of shoppers now browse and shop on mobile devices. Google uses mobile-first indexing, so having a responsive design is crucial for SEO.
- Monitor and Adjust for Performance:
- Use Google Analytics and other SEO tools to monitor the performance of your parent and child collection pages. Track metrics like traffic, bounce rate, and conversions to see how well your collection pages are performing and make adjustments as needed.
Schema for Shopify Collection Pages
Implementing schema markup for Shopify collection pages is a great way to help search engines understand the content of these pages and enhance your site’s visibility in search results. Schema markup provides additional information about your collections, such as category, products, and ratings, which can appear as rich snippets and improve your click-through rates (CTR).
1. Product Schema for Collection Pages
While Shopify collection pages themselves don’t directly showcase individual product details, it’s essential to use Product Schema for the individual products within the collection. This markup provides search engines with information like product names, prices, availability, and reviews.
Example for a product within a collection:
Benefits:
- Ensures each product within a collection page is indexed properly.
- Increases visibility in rich snippets for product-related searches.
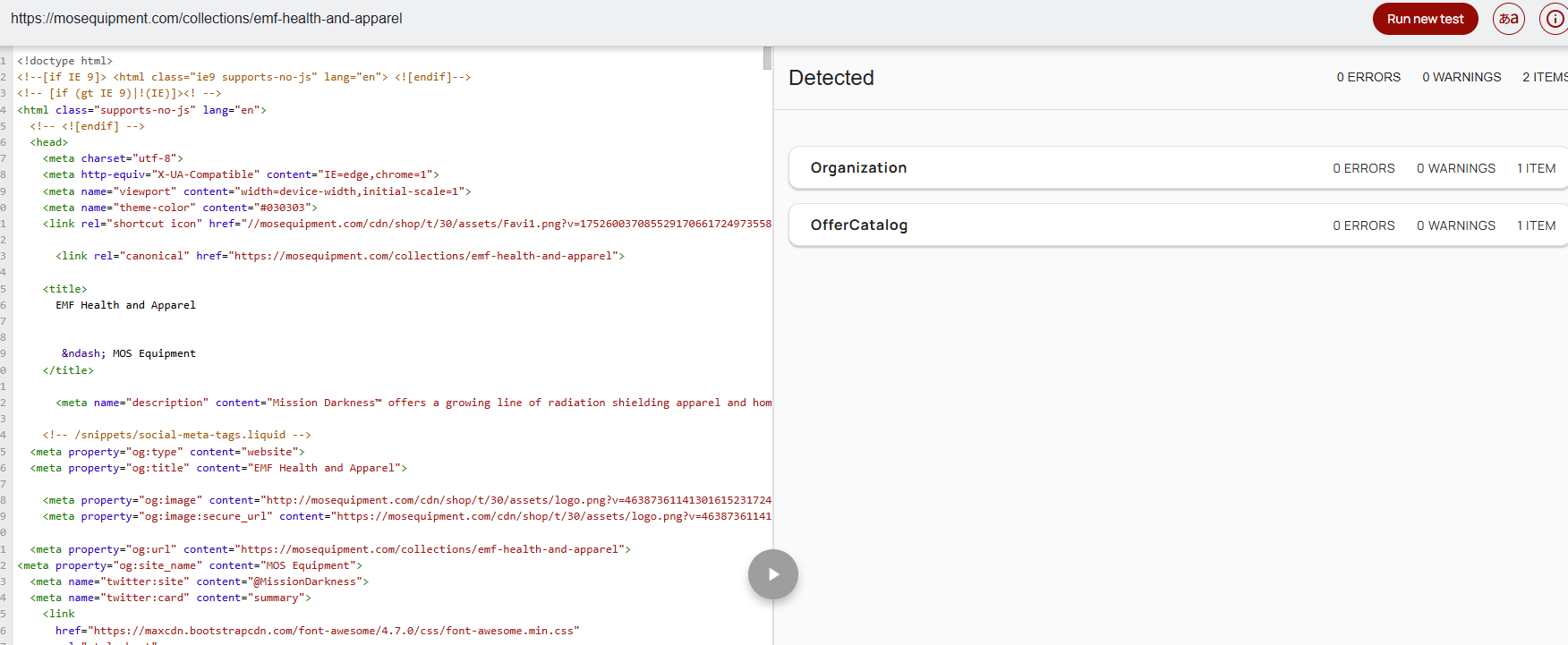
Run a Google Schema test.

2. Breadcrumb Schema for Collection Pages
Using Breadcrumb Schema helps search engines understand the site structure and provides users with a clear path to navigate your collection pages. It’s essential for both SEO and user experience, especially for deep product catalogs.
Example for a collection page breadcrumb:
Benefits:
- Helps Google understand the page’s hierarchy.
- Enhances user navigation and click-through rates.
3. Collection Schema for Shopify Collection Pages
While Shopify doesn’t inherently provide a specific schema for the collection pages themselves, using the ProductCollection Schema or WebPage Schema can help categorize and provide detailed information about your collection page, such as its content type, description, and URL.
Example for a collection page:
Benefits:
- Provides search engines with a structured description of your collection page.
- Increases the chances of your collection page appearing as a rich result in search.
4. Review Schema for Collection Pages
If your collection pages feature customer reviews or ratings, you can add Review Schema to highlight user feedback for the entire collection or for the products within the collection. This can help display star ratings or aggregate reviews in the search results.
Example for review schema:
Benefits:
- Showcases user reviews directly in search results, encouraging clicks.
- Improves trustworthiness of the collection by displaying positive feedback.
5. FAQ Schema for Collection Pages (Optional)
If your collection page includes frequently asked questions (FAQs) about the products within the collection, you can use FAQ Schema to mark these up. This is beneficial for SEO as it helps your FAQs appear directly in search engine results, possibly enhancing the user experience.
Example for FAQ Schema:
Benefits:
- Increases the likelihood of your FAQ appearing in the “People Also Ask” section of search results.
- Improves user experience by providing answers directly on the search results page.
6. Implementing Schema on Shopify Collection Pages
To add schema markup to your Shopify collection pages:
- You can use Shopify’s Liquid theme to manually insert JSON-LD code into the collection template files (like
collection.liquid). - Alternatively, you can install an app like JSON-LD for SEO to automatically generate and apply schema markup to your collection pages.
Canonical URLs for Shopify Collection Pages
Implementing canonical URLs for Shopify collection pages is an essential part of SEO, helping to avoid issues like duplicate content and ensuring that search engines understand which version of a page should be considered the primary one. Here’s a breakdown of canonical URLs and why they are important for Shopify collection pages.
What is a Canonical URL?
A canonical URL is an HTML element (<link rel="canonical">) that specifies the preferred version of a webpage when there are multiple pages with similar or duplicate content. It tells search engines which URL to index, helping to consolidate link equity and preventing keyword cannibalization, which can negatively impact rankings.
For Shopify collection pages, a canonical URL ensures that search engines attribute the page’s ranking signals to the correct URL, especially if there are different ways to access the same collection or if similar content appears on multiple pages.
Why Are Canonical URLs Important for Shopify Collection Pages?
- Avoid Duplicate Content Issues:
- Shopify collection pages may be accessible via multiple URLs, for instance, if the same products are included in different collections or filtered by various parameters like size, color, or price.
- Without a canonical tag, Google might treat each version of the page as separate, potentially leading to duplicate content penalties.
- Consolidate Link Equity:
- By specifying a canonical URL, you direct all ranking signals (like backlinks) to the preferred page. This can boost the SEO of the canonical page by consolidating authority and preventing dilution.
- Improve Crawl Efficiency:
- A correctly implemented canonical tag helps search engines understand which version of a collection page should be crawled and indexed. This allows them to focus on the primary page rather than spending time on duplicates, making the crawl process more efficient.
- Prevent Keyword Cannibalization:
- If you have multiple similar pages targeting the same or similar keywords, canonical URLs prevent these pages from competing with each other for the same search terms. This helps improve your rankings by ensuring that only one page is seen as the authority on a particular keyword.
How to Implement Canonical URLs on Shopify Collection Pages
- Automatic Canonical URLs in Shopify:
- Shopify automatically adds a canonical tag to the
<head>section of your collection pages. By default, Shopify will use the URL of the current collection page as the canonical URL. - However, if you’re creating custom filters or product variants that lead to different URL structures, Shopify will still use the same base collection URL as canonical unless you manually update it.
- Shopify automatically adds a canonical tag to the
- Editing Canonical URLs Manually:
- If you need to specify a different canonical URL for a collection page (for example, if you have variations of a collection page with different URL parameters), you can do this by modifying the
collection.liquidtemplate in your Shopify theme. - To set a canonical URL manually, you would add the following code in the
<head>section of your collection template:
- This code ensures that Shopify automatically sets the canonical URL for the collection to the preferred version.
- If you need to specify a different canonical URL for a collection page (for example, if you have variations of a collection page with different URL parameters), you can do this by modifying the
- Using URL Parameters in Collections:
- If your Shopify collection pages use parameters for filters (e.g.,
?filter=size-mediumor?sort=price-asc), it’s important to make sure the canonical tag points to the main collection URL without these parameters. - You can modify the canonical URL in the template to remove any URL parameters:
- This code ensures that the canonical URL is always the base collection URL, even when filtering or sorting options are applied.
- If your Shopify collection pages use parameters for filters (e.g.,
- Multiple Collections for Similar Products:
- If the same product appears in multiple collections, you don’t want Google to treat each collection as a duplicate page. To prevent this, use canonical URLs to point to the primary collection page.
- For example, if a product appears in both a “Winter Collection” and “Sale” collection, the “Winter Collection” page can be marked as the canonical URL for that product’s page.
- Handling Paginated Collection Pages:
- If your collection page has multiple paginated pages (e.g.,
/collections/mens-clothing?page=2), it’s crucial to set the canonical URL to the main collection page URL (/collections/mens-clothing). - Shopify automatically handles pagination with the
rel="next"andrel="prev"link elements, but you should still ensure the canonical URL points to the primary collection page.
- If your collection page has multiple paginated pages (e.g.,
Example of Canonical URL Code in Shopify
Here’s an example of how you might implement the canonical tag on a collection page within Shopify’s Liquid theme:
In this example:
- The canonical URL is automatically set to the current collection’s URL (
{{ collection.url | shop_url }}). - You can modify this URL if you need to specify a custom canonical URL.
Best Practices for Canonical URLs on Shopify Collection Pages
- Set Canonical Tags Correctly: Ensure that your Shopify collection pages have correct canonical tags pointing to the primary, non-duplicated version of the page.
- Handle URL Parameters: Use canonical tags to eliminate any issues caused by sorting or filtering options in your URL structure.
- Don’t Use Canonicals for Pagination: For paginated collection pages, ensure that each page has a
rel="next"andrel="prev"tag, but set the canonical to the main collection page to avoid treating pagination as separate pages.
FAQ: Shopify SEO for Collection Pages
1. What is Shopify SEO for Collection Pages?
Shopify SEO for collection pages focuses on optimizing the pages that group related products. This includes using relevant keywords, optimizing metadata, implementing schema markup, and ensuring the page load speed is fast. Proper SEO helps increase organic traffic and improve rankings on search engines.
2. How do I optimize Shopify collection pages for SEO?
3. Why are canonical URLs important for Shopify collection pages?
Canonical URLs prevent duplicate content issues on Shopify collection pages by indicating the preferred version of a page. This ensures search engines index the correct page and consolidate link equity, improving SEO and preventing keyword cannibalization between similar collection pages.
4. Should I use structured data on Shopify collection pages?
Yes, using structured data (like Schema Markup) on collection pages can improve your SEO by helping search engines understand the content better. It enhances visibility in search results, can lead to rich snippets, and increases click-through rates, especially for product categories and reviews.
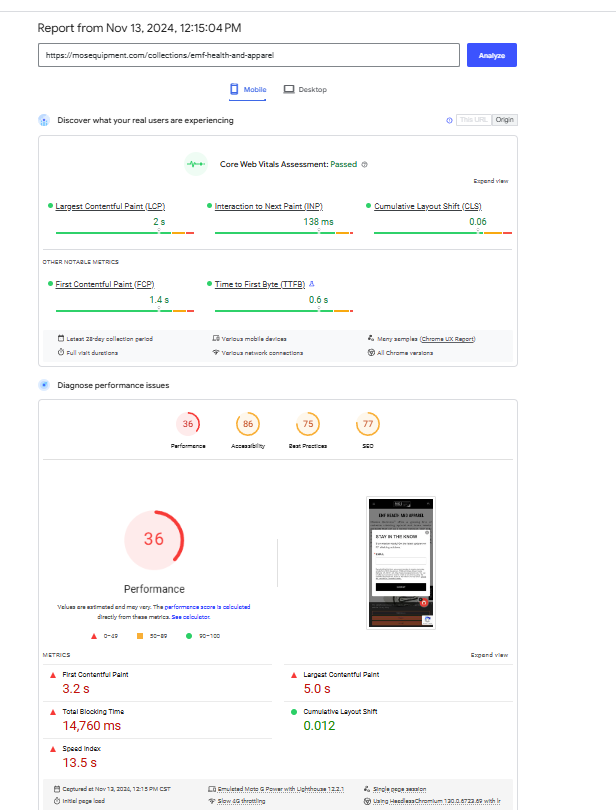
5. How does page speed affect Shopify collection page SEO?
Page speed is a critical factor for SEO. A slow collection page can negatively impact user experience and increase bounce rates, which in turn can lower rankings. Ensure images are optimized, unnecessary scripts are minimized, and the page is well-structured to enhance load times.
6. How many products should I feature on a Shopify collection page?
While there’s no specific number, it’s important to balance a good selection of products without overwhelming the user. Typically, featuring 20-50 products per collection page is ideal for maintaining a user-friendly layout, fast loading times, and providing enough variety for the visitor to browse.
7. Can I use internal linking on Shopify collection pages?
Yes, internal linking is beneficial for SEO. Linking to related collection pages or key product pages within the collection helps spread link equity across your site and improves the visibility of other products. It also improves navigation and user experience, encouraging visitors to explore more.
8. How do I handle SEO for filtered collection pages on Shopify?
For filtered collection pages, it’s important to use canonical URLs pointing to the main collection page. Avoid creating duplicate content by ensuring filtered versions of the collection don’t get indexed. Implement the noindex tag for filtered pages that don’t add significant value to search rankings.
9. Should I add product reviews to my Shopify collection pages?
Yes, adding product reviews to your collection pages can improve SEO by providing unique content and social proof. Reviews can increase engagement, lead to richer snippets in search results, and help products appear in “People Also Ask” sections, boosting visibility and CTR.
10. How do I track Shopify collection page SEO performance?
Use tools like Google Analytics and Google Search Console to track key metrics such as organic traffic, bounce rate, and conversion rate for collection pages. Monitor keyword rankings and performance of specific collection pages to optimize content, identify opportunities, and refine SEO strategies.